Power BIで縦棒グラフと横棒グラフを作成する方法をご紹介。
今回はこのようなお悩みを解決していきます。
- Power BIで棒グラフを作りたいけど方法がわからない
- カテゴリーごとの積み上げ棒グラフが作れない
- 棒グラフの書式設定を変えたいけど方法がわからない
- 複数の棒グラフを1つのビューに並べて表示する方法がわからない
では棒グラフを作成する基本的な方法をステップごとに詳しく解説していきます。
Power BIで積み上げ棒グラフを作る方法
まずは基本の「積み上げ縦棒グラフ」を作成していきましょう。
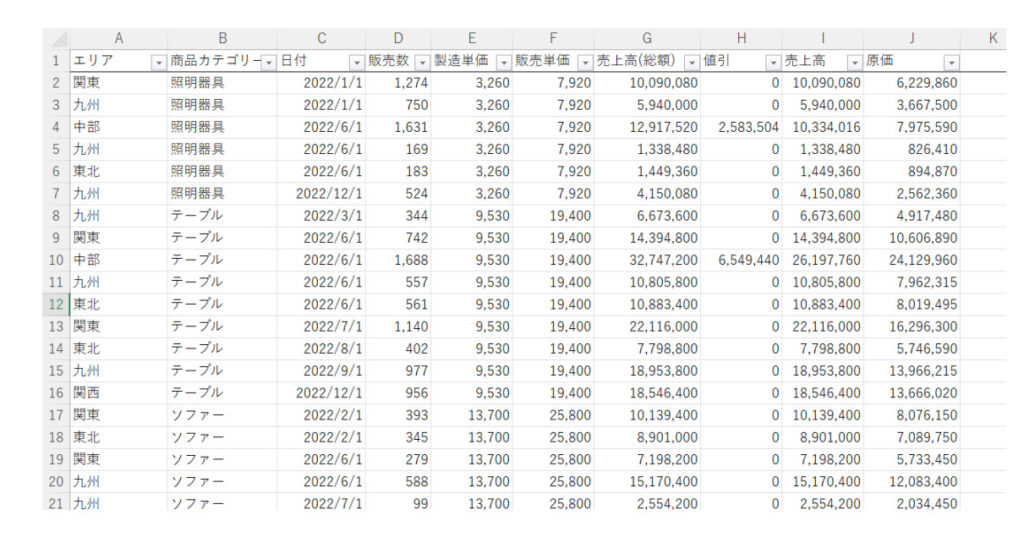
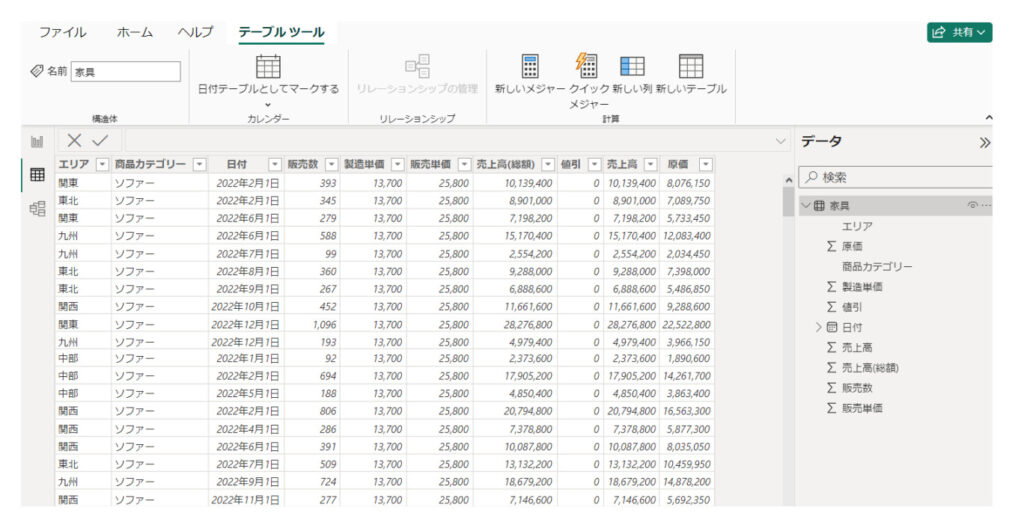
今回分析していく元データはこちらの、エリア別商品カテゴリー別の販売実績です。元データはエクセル形式になっています。

ExcelデータをPowerBIに取り込む方法と書式設定はこちらの記事で紹介しています。


そしてPowerBIに取り込んだ後のデータがこちらです。

基本の積み上げ縦棒グラフの作成
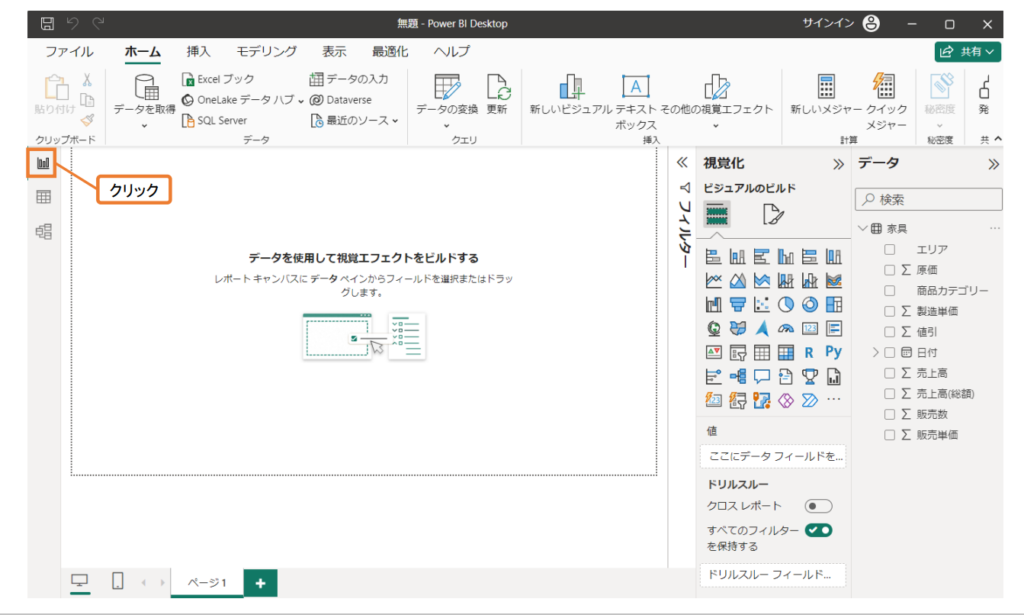
まず、左端のタスクバーの「レポートビュー」をクリックします。この画面でグラフを作成していきます。

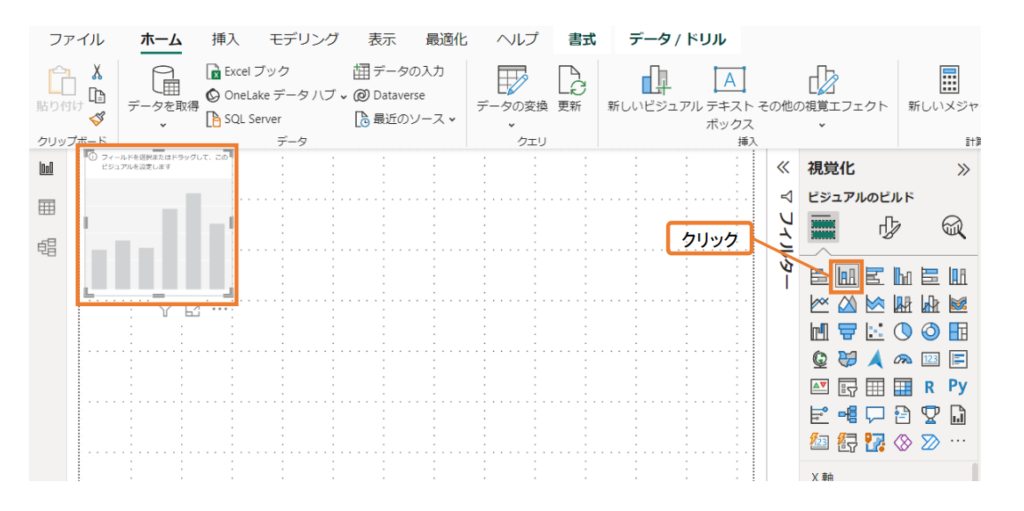
「視覚化」ウィンドウの「積み上げ縦棒グラフ」のアイコンをクリックしましょう。
ページにグレーアウトされた縦棒グラフのシルエットが追加されました。

グラフエリアの大きさを調整
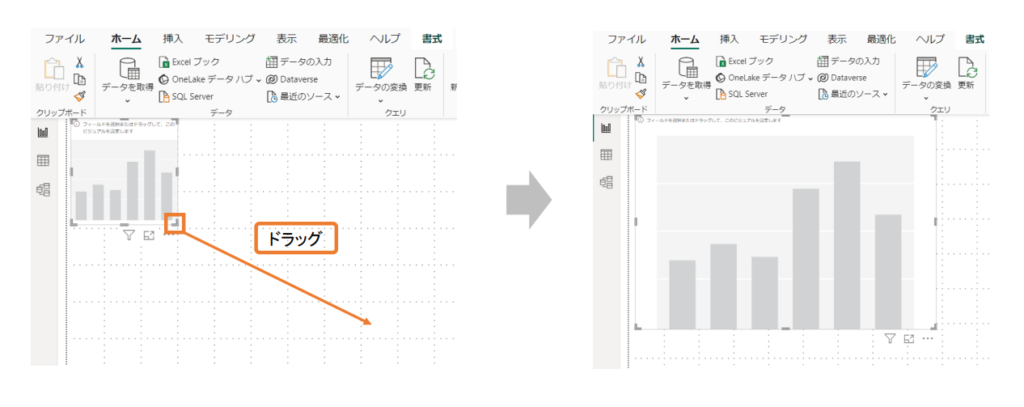
このままだとグラフエリアが小さすぎるので、拡大しましょう。
グラフの右下の角をクリックして、ページの右端までドラッグします。

これでちょうどいいサイズになりました。
ちなみにグラフエリアはドラッグで好きな位置に動かせます。
X軸とY軸(値)の設定
次はいよいよグラフの中身を作っていきましょう。ここでは、「販売エリアごとの売上高」を示す棒グラフを作ります。
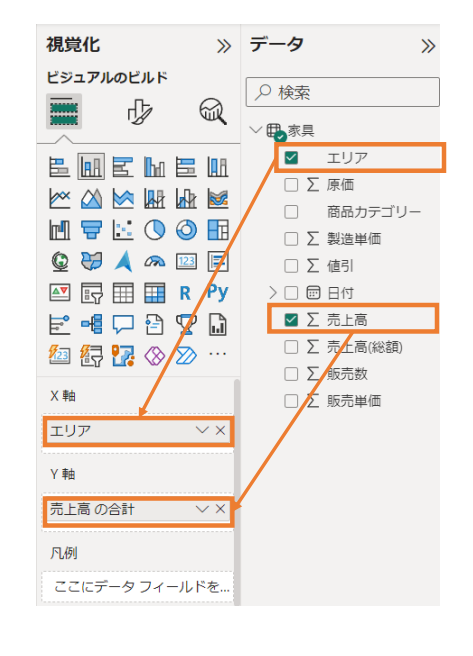
「データ」ウィンドウの「エリア」を「X軸」に、「売上高」を「Y軸」にドラッグして追加しましょう。

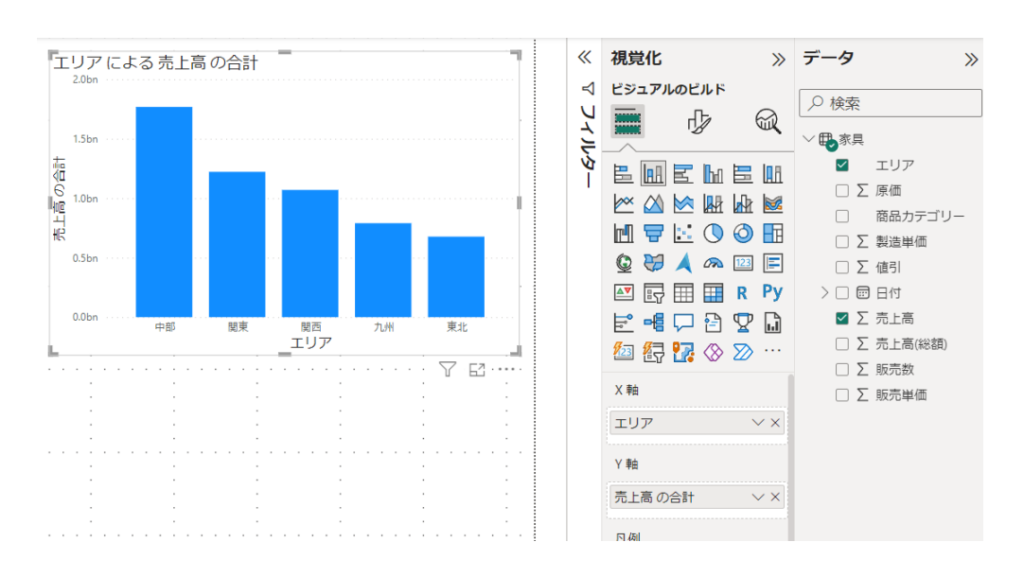
基本の棒グラフがあっという間にできました。

この棒グラフだと非常にシンプルなので、ここからもっと分析しやすいビジュアルにしていきましょう。
凡例を追加
次に、地域ごとの売上高に、カテゴリー別の売上高を凡例として追加していきましょう。
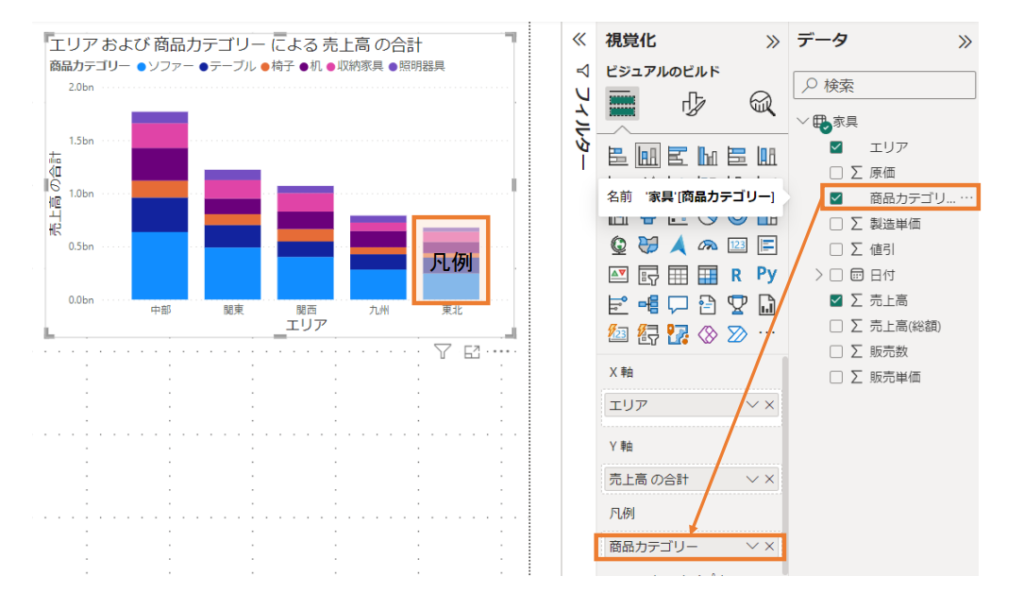
「データ」ウィンドウの「商品カテゴリー」を、「凡例」にドラッグして追加します。

すると、今までは単色だった棒グラフが、商品カテゴリーごとに色分けされました。
エリアごとにどの商品が売れているかがわかるようになりましたね。
縦棒グラフを横棒グラフに変更する方法
縦棒グラフで作っていたグラフを、途中から横棒グラフに変更することもできます。
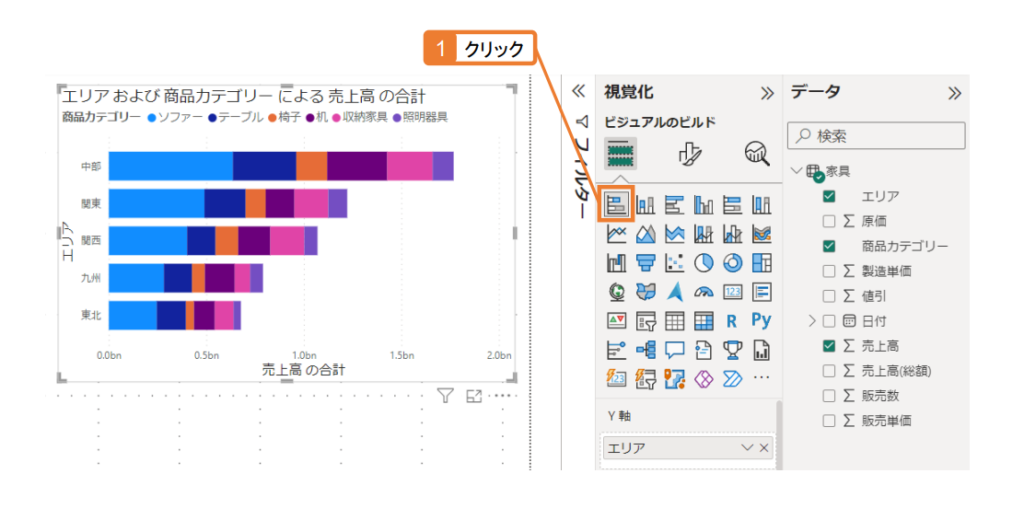
グラフを選択した状態で、「視覚化」ウィンドウの横棒グラフのアイコンをクリックするだけです。
縦棒グラフが一瞬で横棒グラフに切り替わりました。

Power BIでページ内に複数の棒グラフを表示させる方法
ここまではページ内に1つのグラフしかありませんでしたが、ページに複数のグラフを表示させたいこともありますよね。
これもとても簡単なので、詳しく解説していきます。
新しく「商品カテゴリー別の売上高」の縦棒グラフを追加する方法を見ていきましょう。
ページ内の棒グラフをコピーして、新しい棒グラフを追加
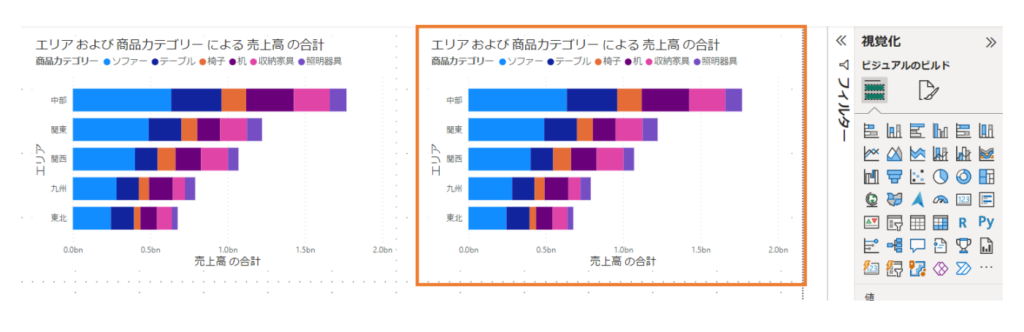
先ほど作った横棒グラフをコピー&ペーストして、複製したものを並べます。
コピペには「Ctrl+C」「Ctrl+V」のショートカットキーも使えます。

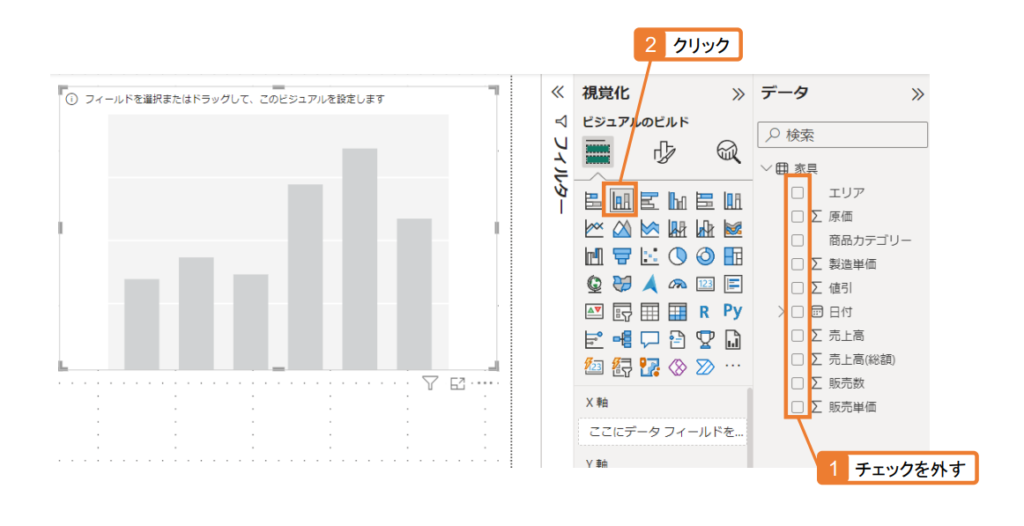
次に、コピーしたグラフを選択して、「データ」ウィンドウのチェックマークをすべてはずします。
そして「視覚化」ウィンドウの縦棒グラフのアイコンをクリックしましょう。

縦棒グラフの空のフォーマットが用意できました。
新しい棒グラフに「X軸」「Y軸」「凡例」を設定
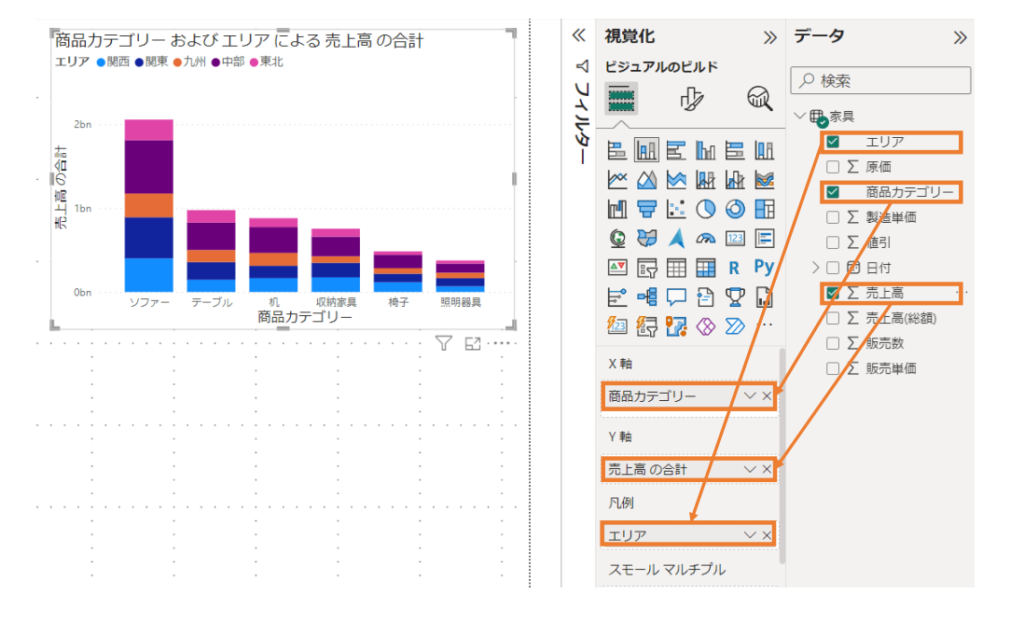
次に、最初のグラフと同様に、「軸」「値」「凡例」を設定していきます。
ここでは、「商品カテゴリー」を「X軸」に、「売上高」を「Y値」に、「エリア」を「凡例」にドラッグして追加します。

これで、2種類の棒グラフを1つのページに表示することができました。
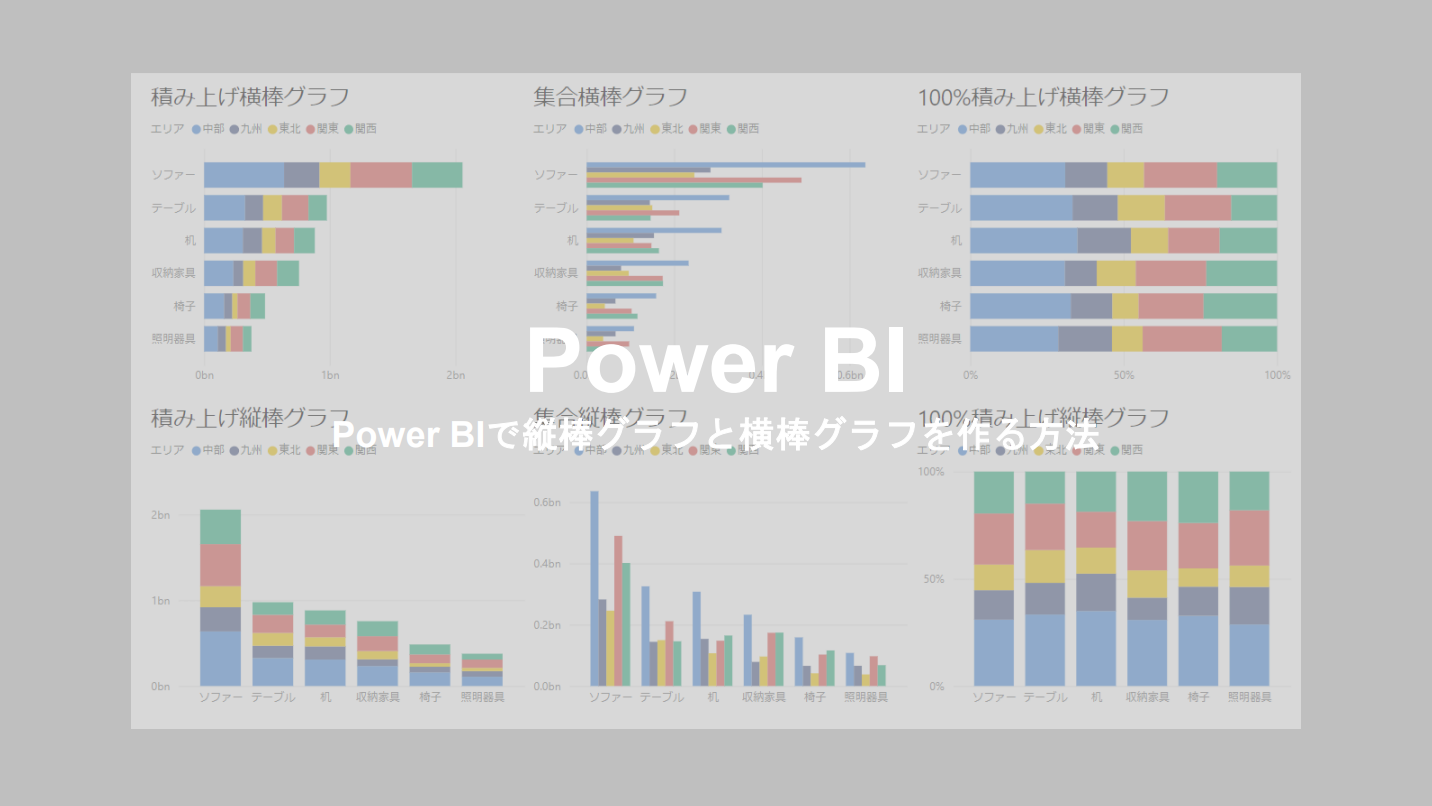
Power BIで作成できるそのほかの棒グラフ
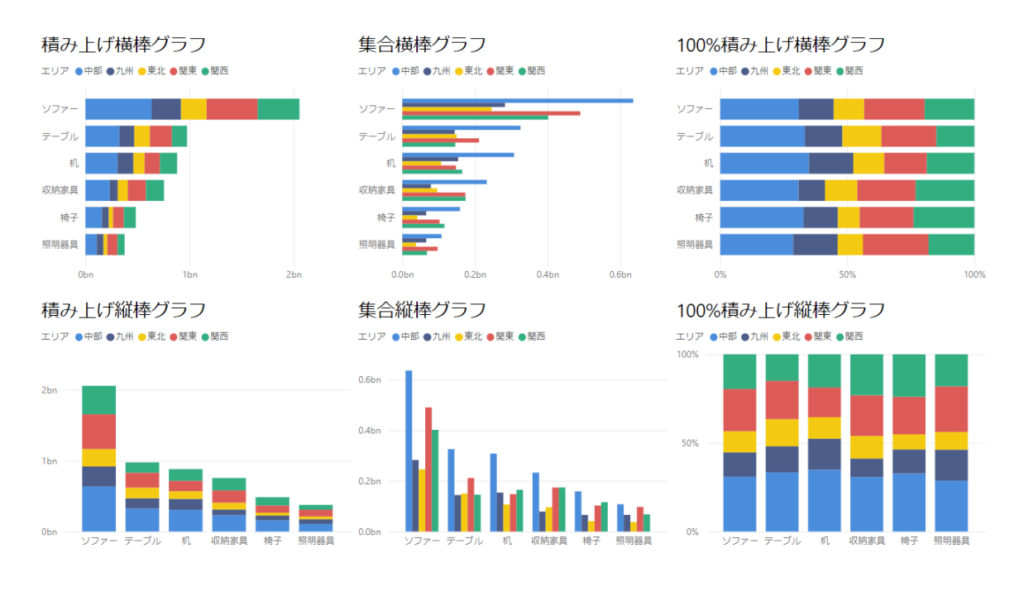
Power BIでは、今回解説した「積み上げ横棒グラフ」と「積み上げ縦棒グラフ」以外にも、合計6種類の棒グラフが作成できます。

積み上げ棒グラフ・・・項目を比較するときに一般的によく利用される棒グラフです。
集合棒グラフ・・・凡例(カテゴリー)の数が少ないときにはおすすめです。
100%積み上げグラフ・・・全体を100%としたときに各カテゴリーが占める割合を示します。
これらの棒グラフは、どれも視覚化ウィンドウ内のアイコンをクリックするだけで表示を切り替えることができます。
見せたい分析結果の内容に応じて使い分けましょう。
まとめ
今回は「積み上げ棒グラフ」を作成する方法をご紹介しました。
棒グラフはとても頻繁に使用するグラフなので、まずは基本の棒グラフの作成をマスターしておきましょう。
今回ご紹介した内容以外にも、Power BIにはさまざまな視覚化機能が備わっています。
いろいろ試しているうちに、どこにどんな機能があるのかわかってくるので、たくさん触ってみてください。